บล็อกเกอร์มีคุณลักษณะที่จะช่วยนำเสนอเนื้อหาของคุณในวิธีการใหม่ๆ ที่น่าสนใจหลายแบบ
ถ้าต้องการกำหนดค่าบล็อกให้ใช้มุมมองแบบไดนามิก
1.ให้คลิกที่แท็บ เทมเพลต ในเครื่องมือออกแบบเทมเพลต
2.เลือกมุมมองเริ่มต้นสำหรับบล็อกที่มีให้เลือก 7 แบบ
ในการเลือกมุมมองเริ่มต้น ผู้อ่านจะยังมีตัวเลือกในการเลือกมุมมองอื่น ถ้าต้องการการตั้งค่ามุมมองเริ่มต้นจะกำหนดว่าบล็อกจะปรากฏในมุมมองแบบไดนามิกแบบใดเมื่อผู้อ่านเปิดบล็อก ถ้าคุณปรับแต่งบล็อกไว้ และต้องการทดลองใช้มุมมองแบบไดนามิก คุณสามารถวางใจได้ว่าแกดเจ็ตและการตั้งค่าที่กำหนดเองยังคงอยู่ และจะกลับคืนมาเมื่อคุณเปลี่ยนกลับมาใช้เทมเพลตแบบเดิม ถ้าคุณต้องการเปลี่ยนกลับเป็นเทมเพลตก่อนหน้า โดยที่การปรับแต่งการออกแบบยังคงเดิม ให้คลิกที่ "เปลี่ยนกลับเป็นเทมเพลตก่อนหน้า" การเลือกเทมเพลตใหม่ เมื่อกลับไปใช้รูปลักษณ์แบบเดิม จะไม่เก็บการปรับแต่งที่คุณดำเนินการไว้กับการออกแบบ แนะนำให้สำรองเทมเพลตแบบเดิมก่อน โดยไปที่ เทมเพลต และคลิกที่ "สำรอง/กู้คืน" ถ้าใช้ส่วนติดต่อผู้ใช้แบบเดิม คุณสามารถใช้ตัวเลือกนี้ได้ที่
การออกแบบ | แก้ไข HTML

- บล็อกเป็นแบบสาธารณะ
ผู้อ่านของคุณไม่จำเป็นต้องลงชื่อเข้าใช้เพื่อดูบล็อก
- บล็อกของคุณมีการเปิดใช้งานฟีดอย่างสมบูรณ์
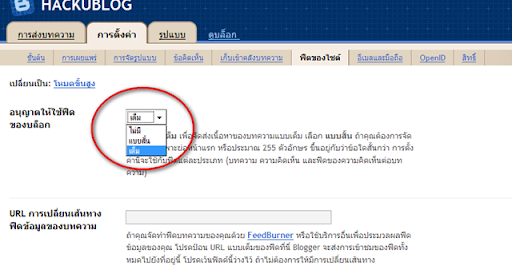
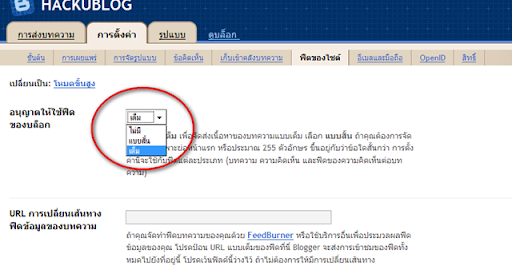
ในแท็บ
การตั้งค่า
| อื่นๆ คุณได้เลือก
"เต็ม" ไว้สำหรับตัวเลือก อนุญาตให้ใช้ฟีดของบล็อก ถ้าคุณใช้ส่วนติดต่อแบบเดิม คุณจะพบตัวเลือกนี้ใน การตั้งค่า | ฟีดของไซต์

มุมมองแบบไดนามิกยังคงสนับสนุนโฆษณา
AdSense ที่มีอยู่ในบล็อก
ได้ปรับปรุงมุมมองทั้ง 7แบบสำหรับโฆษณาแบบ ลีดเดอร์บอร์ด และ ตึกระฟ้า

ข้อมูลเกี่ยวกับมุมมองแบบไดนามิกสำหรับผู้อ่าน
บล็อกเกอร์มีวิธีการใหม่ในการชมบล็อกของคุณอีกตั้ง 7 วิธี
- Classic : เทมเพลตแบบเดิมที่เติมความทันสมัยไว้ลึกๆ

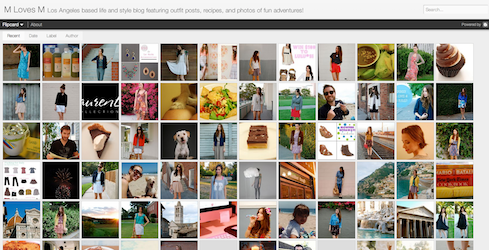
- Flipcard : รูปภาพจัดเรียงเต็มหน้าเว็บ

 |
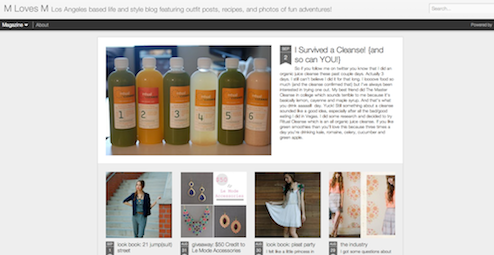
- Magazine : การออกแบบที่สะอาดตาแบบหนังสือ

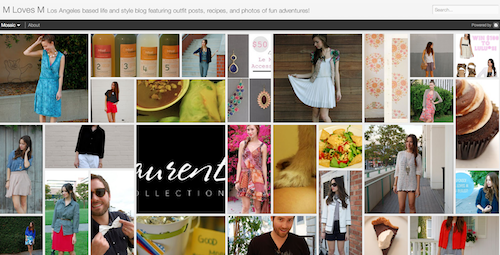
- Mosaic : ผสานข้อความและภาพที่มีขนาดต่างกันแบบโมเสก

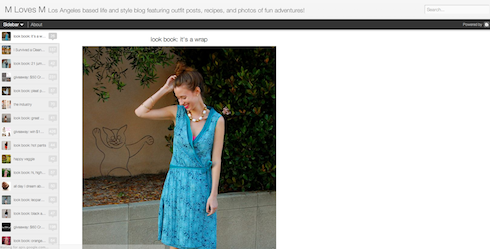
- Sidebar : มุมมองแบบกล่องจดหมาย พร้อมหน้าสำหรับอ่านเพื่อให้คุณเลื่อนและเลือกดูได้รวดเร็ว

- Snapshot : กระดานปักหมุดเชิงโต้ตอบสำหรับโพสต์ของคุณ

- Timeslide : มุมมองแนวนอนของโพสต์เรียงตามระยะเวลา

มุมมองแบบไดนามิกทำให้สามารถอ่านบล็อกโปรดได้ง่ายขึ้น
ทำให้สามารถค้นพบโพสต์ที่เขียนไว้นานแล้ว และอาจจะยังเคยอ่าน
ผู้เขียนบล็อกสามารถกำหนดค่าบล็อกของตนเองเพื่อแสดงมุมมองแบบไดนามิก
และเลือกมุมมองเริ่มต้นที่เหมาะกับเนื้อหาประเภทที่อยู่ในบล็อก
สามารถดูมุมมองอื่นๆ นอกจากมุมมองเริ่มต้น ได้จากแถบเครื่องมือ
ในบางมุมมองอาจจะยุบเป็นเส้นบางๆ ถ้าต้องการให้แถบเครื่องมือปรากฏ
ให้เลื่อนเมาส์ไว้เหนือเส้น
ถ้าผู้เขียนอยากใช้เทมเพลตบล็อกเกอร์แบบเดิม
สามารถสำรวจบล็อกโดยใช้มุมมองแบบไดนามิกโดยเพิ่ม "/view/" และตามด้วยชื่อมุมมองใน URL ตัวอย่างเช่น
ถ้าต้องการดู buzz.blogger.com ในมุมมองแบบโมเสก
ให้เปลี่ยน URL ในแถบที่อยู่เป็น buzz.blogger.com/view/mosaic เนื่องจากมุมมองแบบไดนามิกใช้เทคโนโลยีซอฟต์แวร์ที่ล้ำสมัย
จึงต้องใช้เบราว์เซอร์ที่ได้รับความนิยมรุ่นล่าสุด เช่น Internet
Explorer 8+, Firefox 3.5+, Chrome หรือ Safari
Analytics สำหรับมุมมองแบบไดนามิก
ถ้าเปิดใช้งาน มุมมองแบบไดนามิก อาจพบว่ามีจำนวนการดูหน้าเว็บเพิ่มขึ้น
เกิดจากมุมมองแบบไดนามิกให้ข้อมูลที่เจาะจงยิ่งขึ้นเกี่ยวกับการทำสิ่งต่างๆ
ในบล็อก เจาะจงก็คือ การคลิกโพสต์ทุกครั้งจะถูกบันทึกเป็นการดูหน้าเว็บ
ในเทมเพลตของบล็อกเกอร์แบบเดิม ถ้าผู้อ่านเข้าสู่บล็อกของคุณหนึ่งครั้ง
จะสามารถดูโพสต์ต่างๆ ในบล็อกนับสิบโพสต์ในการดูหน้าเว็บครั้งเดียว ดังนั้น
อาจจะดูเหมือนบล็อกของคุณมีผู้เข้าชมเพิ่มขึ้น แต่เป็นไปได้มากว่าบล็อกเกอร์มีการบันทึกข้อมูลเกี่ยวกับบล็อกของคุณที่ถูกต้องยิ่งขึ้นกว่าที่ทำได้ในอดีต
http://support.google.com/blogger/bin/answer.py?hl=th&answer=1662435
Analytics สำหรับมุมมองแบบไดนามิก
ถ้าเปิดใช้งาน มุมมองแบบไดนามิก อาจพบว่ามีจำนวนการดูหน้าเว็บเพิ่มขึ้น
เกิดจากมุมมองแบบไดนามิกให้ข้อมูลที่เจาะจงยิ่งขึ้นเกี่ยวกับการทำสิ่งต่างๆ
ในบล็อก เจาะจงก็คือ การคลิกโพสต์ทุกครั้งจะถูกบันทึกเป็นการดูหน้าเว็บ
ในเทมเพลตของบล็อกเกอร์แบบเดิม ถ้าผู้อ่านเข้าสู่บล็อกของคุณหนึ่งครั้ง
จะสามารถดูโพสต์ต่างๆ ในบล็อกนับสิบโพสต์ในการดูหน้าเว็บครั้งเดียว ดังนั้น
อาจจะดูเหมือนบล็อกของคุณมีผู้เข้าชมเพิ่มขึ้น แต่เป็นไปได้มากว่าบล็อกเกอร์มีการบันทึกข้อมูลเกี่ยวกับบล็อกของคุณที่ถูกต้องยิ่งขึ้นกว่าที่ทำได้ในอดีต
ด.ญ.กฤดิภัค สินธวานนท์ เลขที่ 3 http://kridipak.blogspot.com/
ด.ญ.นันท์นภัส มิตรภักดี เลขที่13 http://nannapas555.blogspot.com/
ด.ช.ธนิน ภิริยะกากูล เลขที่ 11 http://thaninlol.blogspot.com/
เนื้อหาดี มีรูปภาพมาก แต่ยังมีส่วนที่อธิบายไม่ค่อยเข้าใจ ซึ่งรูปก็ช่วยให้เข้าใจได้มากขึ้น โพสต์ดูเป็นระเบียบมาก
ตอบลบด.ญ.พิมพ์บุญ สถิตมั่นในธรรม ม.2/4 เลขที่ 19
รูปภาพโอเค บางส่วนอาจงงๆ เเต่เนื้อหาอื่นๆก็โอเค
ตอบลบด.ช.ภูรี ญาณวัฒน์ ม.2/4 เลขที่ 21
เนื้อหาดี แต่รูปภาพประกอบเป็ร UI ของ Blogger version เก่า ทำให้เข้าใจได้มาก
ตอบลบจะดีกว่านี้ถ้าไม่ copy มาจากที่อื่น
เลขที่ 4 ม.2/4
มีรูปภาพเเทรกระหว่างเนื้อหาทำให้เข้าใจง่าย เเต่บางส่วนไม่อธิบายให้ชัดเจน มีเนื้อหาที่ดี
ตอบลบด.ช.นภ ชมพูทอง ม.2/4 เลขที่ 12
เนื้อหาบางส่วนยังอธิบายไม่ค่อยชัดเจน แต่โดยรวมถือว่าดี
ตอบลบด.ช.ธนิน ภิริยะกากูล ม.2/4 เลขที่ 11
อ่านแล้วสะบายตา จัดวางเนื้อหาเป็นระเบียบ รูปทำให้เข้าใจถึงเนื้อหามากขึ้น
ตอบลบด.ญ.อภิษฐา ธนาสุทธิเสรี ม.2/4 เลขที่ 33
มีสีสรรค์สวยงาม มีรูปประกอบเข้าใจง่าย
ตอบลบด.ญ.ปุญญิศา จิระศุภโชค ห้อง2/4 เลขที่16
มีการตบแต่งบล๊อกสวยงาม เนื้อหาเป็นหัวข้อชัดเจน แต่ควรกระชับเนื้อหาให้น้อยกว่านี้และมีแหล่งที่มาของรูปภาพ
ตอบลบด.ญ.จีรภัทร กาญจนาคาร ม.2/4 เลขที่ 6
มีรูปภาพ และ เนื้อหาที่ดีมาก อ่านแล้วสบายตาดี แต่ถ้าเปลี่ยนสีตัวหนังสือให้ตัวกับพื้นหลังจะดีมาก ด.ช.วชิรวิทย์ รักษาราษฎร์ ม.2/4 เลวที่25
ตอบลบการตกแต่งทำให้อ่านได้ง่ายและน่าอ่าน มีรูปประกอบเยอะแต่เนื้อหาอาจยังสรุปไม่ชัดเจน
ตอบลบด.ญ.นันท์นภัส มิตรภักดี ม.2/4 เลขที่ 13
มีรูปภาพประกอบทำให้เข้าใจได้ง่ายขึ้น มีเนื้อหาบางส่วนยังดูงงๆ
ตอบลบด.ญ.ศันสนีย์ พรรคประพันธ์ ม.2/4 เลขที่28
เนื้อหา+รูปภาพดีมาก สีสันสวยงาม
ตอบลบด.ญ.กมลชนก ศรีเสมอ ม.2/4 เลขที่1
มีภาพประกอบกับเนื้อหาทำให้เข้าใง่ายใช้สีอักษรทีื่อ่านแล้วสบายตา
ตอบลบด.ช.วิศิษฎ์ คีตาชีวะ 2/4 เลขที่ 27
เนื้อหาดี ภาพดี แต่สีตัวหนังสือตอนแรกมองไม่ค่อยเห็น
ตอบลบด.ช.อนพัช สารสิน ม.2/4 เลขที่32
มีภาพประกอบทำให้เข้าใจเนื้อหามากขึ้น
ตอบลบด.ญ.กัญจนพร กาญจนารักษ์ ม.2/4 เลขที่5
เนื้อหาเยอะเเต่มีภาพประกอบทำให้เข้าใจได้ง่าย
ตอบลบด.ช.กรวิก ตันพิพัฒน์ ม.2/4 เลขที่2
อักษรใหญ่ไป ภาพเข้าใจง่าย บางช่วงตัวอักษรอ่านไม่ออก
ตอบลบธนาคม ฮุ่นตระกูล ม.2/4 เลขที่ 10
ความคิดเห็นนี้ถูกผู้เขียนลบ
ตอบลบมีการใช้สีสันและรูปภาพดี แต่ควรอธิบายให้ชัดเจนกว่านี้
ตอบลบด.ญ.กฤดิภัค สินธวานนทื ม.2/4 เลขที่3
เนื้อหาดีมาก มีรูปภาพประกอบ ทำให้เข้าใจง่ายกว่าเดิม
ตอบลบด.ญ.ภัสร์นรี ภิรมย์โชติสิริ ม.2/4 เลขที่20
เนื้อหาดี
ตอบลบพร้อม. ม2/4
เนื้อหาดี ตัวอักษรสีเขียวไม่เหมาะกับอ่าน(อ่านยาก) รูปขนาดกำลังดี
ตอบลบด.ช.นิธินันท์ สติมานนท์ 2/4 14